The Five Types of Brand Evangelists
April 2011
By The Architect
 There’s no more valuable asset to the growth of your business than your brand evangelists.
There’s no more valuable asset to the growth of your business than your brand evangelists.In today's
culture of the Web, there’s no more powerful form of marketing than
word of mouth.
As a result, there’s no more valuable asset to the growth of your business than loyal customers who talk about you, sing your praises and disseminate your content through their networks.
If you want to set the word of mouth around your brand on fire, you must identify the core motivations within your fans that spur them to action and give them ways to carry your torch that cater to their passions and personalities.
Below we’ve profiled the five types of brand evangelists, what drives them and how to put them to work for you:
The Opinionater
The Opinionater wants to be heard. They have opinions about everything, and they want to share them with whomever will listen.
They are the bloggers, the commenters, the reviewers, the frequent tweeters and Facebook status updaters.
How to put The Opinionater to work for you:
The most basic level of engaging The Opinionater is providing outlets for them to express their ideas and insights. Let them review your products or services on your website. Share interesting, original content regularly on your blog, Facebook and Twitter, and allow them to comment and debate.
However, if you really want to make the most of The Opinionater’s potential as an evangelist, you have to go further. Social media has stripped away the barriers between customers and customers, so put this to your advantage by soliciting The Opinionater’s input on what they like, what they don’t like and what they want to see more of.
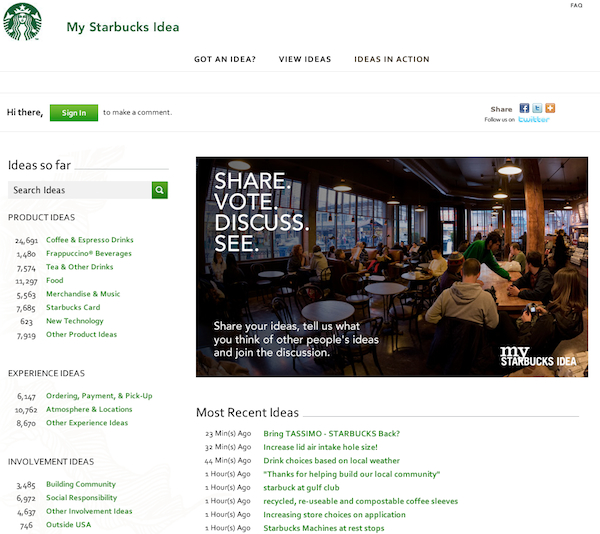
Starbucks does this in a very sophisticated way on their
“My Starbucks Idea” website, where fans can submit suggestions and requests for everything from drinks and merchandise to community involvement.

However, you can achieve the same outcome in a less structured fashion simply by asking your followers on Facebook and Twitter for their opinions.

To keep the The Opinionater loyal to your cause, it’s important to reassure them that these ideas are being heard. Respond to their comments, recognize their great ideas publicly and let them see their suggestions in action. They’ll feel invested in helping you because they’ll feel like they are a part of your success.
If they feel like no one’s listening, you’ll not only risk alienating them, but you might find that suddenly you've got a very vocal critic on your hands.
The Informer
The Informer likes to be first in the know so they can be the one to spread the news. You know them as the email forwarders and the Facebook friends who are always sharing links to articles and videos.
It’s important to The Informer to get credit for being ahead of the pack. In being the first to disseminate information within their network, they’re able to take ownership of the ideas being presented as if they were their own.
How to put The Informer to work for you:
Give them access to exclusive information that makes them feel like an insider.
The Informer loves to join mailing lists, so be sure to offer an email opt-in on your website and send out regular newsletters with timely news, tips and offers.

Let The Informer have the inside scoop on trends and sales, and you’ll set their forwarding fingers in motion.
The Fame Seeker
The Fame Seeker is driven by the allure of attention. They crave the spotlight and want to be celebrities within their own circles.
They want to achieve their 15 minutes of notoriety in as many places around the Web as possible. They want to be the first to comment, or at least the one with the wittiest contribution that gets the greatest response. They want to see their name and their photo anywhere and everywhere they can get it, and they have profiles on multiple social media platforms.
How to put The Fame Seeker to work for you:
Recognition is the name of the game. Give them ways to participate in your community that are all about them, and then reward them for their participation. Call them out from the crowd, and you'll have a fan for life.
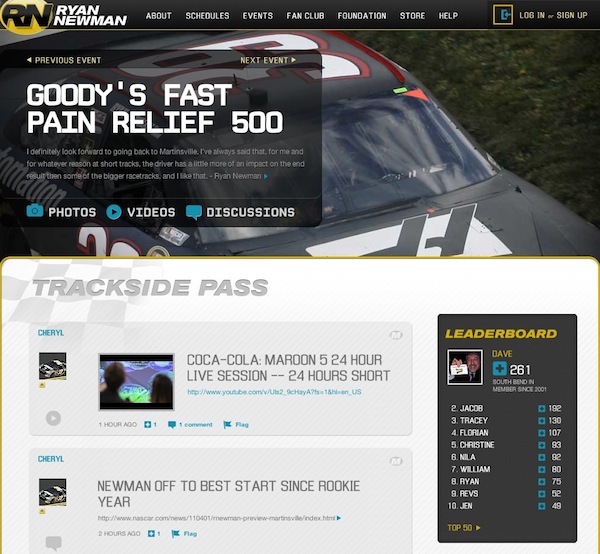
NASCAR driver Ryan Newman’s Fan Club site is built around keeping The Fame Seeker engaged and active. Every member has the ability to share what’s most important to them – their photos, their videos and their opinions.
Popular content is rewarded with points from other members, and the top points earners are elevated to a place of special prominence within the site on the fan club leaderboard.

The Trendsetter
The Trendsetter is constantly on high alert for what’s new and what’s coming next.
They have a reputation within their circles as the one that’s always sporting the latest and greatest iteration of their obsession, whether it’s coffee, shoes, jeans, gadgets or cars. As a result, when they buy what you sell, it puts you immediately at the forefront of the
tribe they belong to.
How to put The Trendsetter to work for you:
The task of putting The Trendsetter to work starts at the very core of your brand. You must position yourself as a company that’s always ahead of the curve. You must offer something genuinely special and unique to entice The Trendsetter to become your standard-bearer.
Apple is the epitome of a brand that is in touch with The Trendsetter. Every new product they bring to the market is not only technologically innovative but impeccably designed. The iPad is a status symbol just as much as it’s a useful productivity tool.
But you don’t have to compete on the same level as Apple to win over The Trendsetter. What you must do is earn a place in, listen to and respond to your tribe. When you can give them something that no one else in your niche can, it puts you on The Trendsetter’s radar.
For example, let’s say you own a restaurant. What’s hot in the culinary world right now? The
slow food movement. Create a special section of your menu dedicated to dishes made from seasonal ingredients sourced from local growers, and yours will be the restaurant that Trendsetter foodies all over town are suddenly talking about.
The Crusader
The Crusader is the torchbearer for the causes they believe in, and their loyalty runs deep because their passion is for the mission.
They’re not interested in being seen wearing or carrying the trendiest label. They’re consumers with a social conscience that identify themselves with brand whose values and corporate culture inspire them.
How to put The Crusader to work for you:
Make them one of you. Give them a badge to wear that proclaims their belief in your cause. Arm them with information, tools and resources to be your advocate and help spread the word about what you stand for.
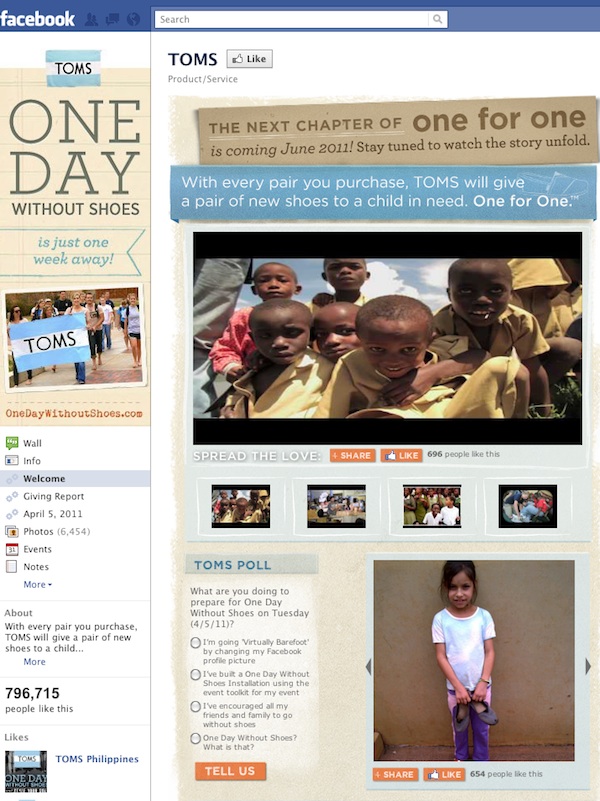
TOMS is a brand of shoes with a simple mission: for every pair of shoes their customers buy, they donate a new pair of shoes to a child in need. On April 5, TOMS is sponsoring an awareness campaign called “One Day Without Shoes,” and they’ve enlisted their Facebook fans in the cause by creating an app that lets them share what they’ll be doing “without shoes” on April 5 and encouraging them to go “virtually barefoot” by using the campaign’s logo as their profile picture.

It’s time to hand over the megaphones.
Thanks to the evolution of social media and the culture of the Web, word of mouth is no longer an invisible phenomenon but a very public and powerful reality of today’s marketing.
No matter the size of your company or the nature of what you sell, you have a powerful sales and marketing force in your customers, fans and followers. These loyalists are at your fingertips, ready and waiting to spring into action. All you have to do is provide the right tools and the right platforms, and you’ll reap the rewards of the trust they build on your behalf.
Behind every superstar website there is an architect, scrutinizing every single detail, cutting through the nonsense, and challenging every aspect to craft a masterpiece that gets noticed and gets results.