Requiem for the Flash Intro: Seven Dying Trends in Website Design
May 2014
By Jeremy Girard
Thanks to the now ubiquitous #TBT (that’s “throwback Thursday” for those of you who don’t speak hashtag), every week we’re all treated to a cringe-inducing trip down memory lane that takes us on a tour of our most regrettable fashion choices, whether it’s the bad perms and acid-washed jeans we sported in the 80s, the grunge-era plaid shirts and Doc Martens of the 90s or the velour sweatsuits and Carrie Bradshaw-inspired nameplate necklaces we left behind in the early aughts.

Just as in fashion, website design trends come and go. What’s popular one day is old news the next. And just as you wouldn’t wear shoulder pads and stirrup pants to a sales meeting, you don’t want your website to be an embarrassing amalgamation of passé design trends. After all, if your website looks dated, it won’t inspire confidence among prospective customers that you’re on top of your game – no matter what game it is that you’re playing.
Here are seven once-popular design trends that are fading fast – and that you should purge from your website as soon as you can:
1. Flash intros
Once upon a time, everybody and their brother wanted a Flash intro to create a memorable first impression. These days, though, having a Flash intro is a recipe for disaster.

First, in today’s era of mobile surfing, speed and simplicity win the day. Keep in mind, too, that Flash and iOS do not mix, so your site won’t even be accessible to users on Apple gadgets. Also, today’s visitor demands more control and fewer bells and whistles that only serve as obstacles to accomplishing their end goal.
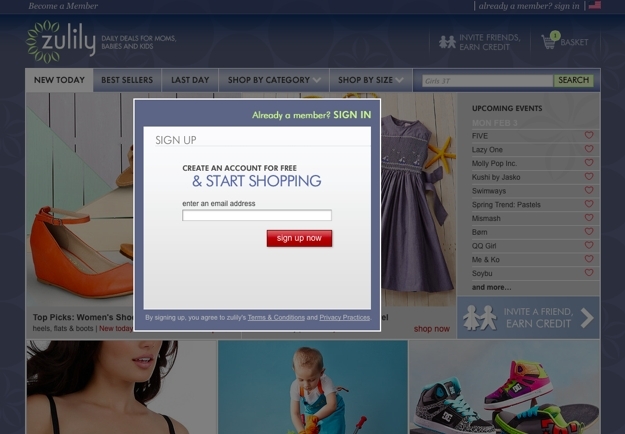
2. Pop-over windows
As site owners became increasingly eager to turn their web presence into full-blown conversion engines, the pop-over window rose to popularity. As soon as a new visitor lands on the site, BAM! they are greeted with a request to complete a form to provide their contact information in exchange for a welcome discount offer or to follow the company on Facebook for future updates and promotions, thus giving the company all the ammunition they need to continue their engagement long after that visitor has moved on to other corners of the Web.

But while these pop-overs are good for site owners (at least in theory), they are very disruptive for the user and provide roadblocks that only make it more difficult for them to accomplish what they originally came to the site to do. As a result, any value that might be gained in collecting the user’s data is quickly negated if that user has no interest in continuing their as a result of this negative first encounter.
Thankfully, good UX is winning this battle, and the pop-over is falling quickly out of favor. Reality has set in that no one comes to a site for the express purpose of helping the site’s owner market to them, so it’s hardly the best way to lay a foundation for a successful long-term relationship.
Instead of leading off the conversation with your survey request, Facebook follow prompt or current promotion, simply allow your visitors to dive right into the site to find the information they’re seeking or complete their desired task. Keep your mailing list sign-up and Facebook links in your site’s universal framework, and if you do your job in creating a positive experience for them, your visitors will willingly allow you to become a presence in their email inbox or their Facebook news feed all on their own.
Read more: Deal-Breakers and Dead-Ends: Six Turn-Offs That Alienate Website Visitors
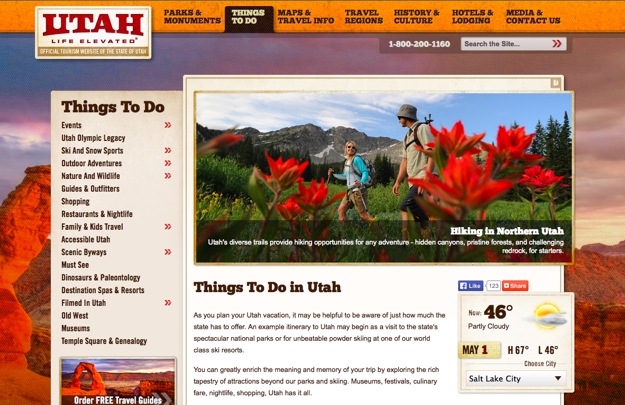
3. Animated billboards
Oversized, rotating slideshows have become a common fixture on home pages in recent years, largely because they provide a way to present several key messages to the visitor without requiring them to scroll or to click past the initial page.
However, UX tests show that these animated presentations are not as effective as we’d like to think. While the initial message in the carousel often prompts a click, the effectiveness of subsequent messages in the loop drops dramatically because many users do not stick around to see all of the slides. Other users ignore these animated areas completely, perceiving them as banner advertisements that should be glossed over in search of more meaningful content.
The billboard remains a popular design feature; however, the trend is growing toward featuring a singular strong message in this area combined with a striking visual image. Streamlining and simplifying allows this one key idea to come across loud and clear rather than being lost among a muddled array of messages that are presented indiscriminately in the hopes that one will result in the desired outcome.
4. Information overload
Continuing with the theme of reductionism, today’s most successful websites pare down the information presented on the home page in order to create a cleaner, more focused presentation. This is in stark contrast to the approach that many sites took for years, which was to stuff the home page with as much information as possible in the hopes that visitors would find whatever they might be looking for on that page without having to dig any deeper. The result is a page that is utterly lacking in direction; nothing is emphasized because everything is emphasized. In the end, instead of being guided intuitively toward the information they seek, users are driven away by an overwhelming mess of content that is not properly organized and prioritized.
To avoid this pitfall, focus on only the most important information for visitors while providing easy pathways, such as search tools and user-friendly site navigation, to help them find the content that lies deeper in the site. This approach will ultimately yield a better experience for your users and therefore better results for your company.
5. Drop-down menus
For years, the drop-down menu has been the go-to solution for streamlining a site’s primary navigation options while providing easy access to secondary pages.
But with the advent of touch-based devices, which do not have a hover state, drop-down menus no longer serve the needs of all users. The simple fact of the matter is that with the rapid growth of mobile Web use, you simply can’t afford to risk leaving these visitors stranded with no way to delve beyond your site’s home page.
Instead, a better solution for modern websites is to feature secondary page navigation options along the top or side of the page within the relevant section of the primary navigation.
 Read more: 3 Simple Rules for Navigation That Will Boost Your Website’s Performance
Read more: 3 Simple Rules for Navigation That Will Boost Your Website’s Performance
6. Contact forms
The contact form has long been a staple of websites – so much so that it’s often used in place of providing other means of contacting a company, such as a phone number or email address.
However, more and more, site owners are choosing to eliminate this form altogether in an effort to provide a more personal, service-driven experience. Instead of having a visitor’s first interaction with their company occur via a cold, faceless web form that goes to an anonymous recipient and assures no timeline for response, the company elects to provide only their phone number so that the customer’s needs can be addressed immediately and directly by a live human being.
While contact forms are not likely to disappear completely anytime soon, what is going away is the practice of relying on these forms as the sole vehicle for communication with customers and prospects.
7. Third-person narratives
Your website should embody the voice and personality of your brand. As such, it simply makes no sense for the content to be written from a third-person perspective, as if it’s being read to the user by a distant omniscient narrator.
Instead, writing in the first-person creates a softer, more approachable tone that puts a human face on your company. It’s the difference between saying, “At Sanford & Son Remodeling, their goal is to ensure your satisfaction.” and “At Sanford & Son Remodeling, our goal is to ensure your satisfaction.” Which one feels more authentic? More warm and personable?
Beyond keeping up with the Jonses
Remember: keeping pace with the latest trends in website design is more than skin-deep. It’s not about having more bells and whistles than your competition; it’s about providing the best experience for all users, no matter how or where they’re accessing your site. By staying ahead of the curve, you’ll ensure that your site continually evolves to meet the needs and expectations of users who are constantly adapting to new devices and technologies.
Jeremy Girard has been designing for the web since 1999. He is currently employed at the Providence, Rhode Island-based firm Envision Technology Advisors and also teaches website design and front-end development at the University of Rhode Island. In addition, Jeremy contributes regularly to a number of websites and magazines focused on business and the Web, including his personal site at Pumpkin-King.com.