Should There Be an App for That?
May 2011
By The Architect

Getting into your customers’ pockets is no easy task.
With the tablet wars heating up and smartphone sales skyrocketing, at some point, the thought is bound to cross your mind: Is it time to create an app?
The lure of being with your customers everywhere they go and being readily accessible with the tap of a finger is certainly hard to resist. And with over 350,000 iOS apps in Apple's App Store and over 200,0000 apps in Google's Android Market, it’s clear that many companies have eagerly climbed aboard the app development bandwagon.
Thanks to a proliferation of DIY app templates, the barriers to entry in the app marketplace are not as steep as they once were.
But you can't simply judge the merits of creating an app as you would would any other marketing tactic. Instead, you should look at your potential app as a product in and of itself.
You wouldn't put time and money into developing a product without a reasonable amount of confidence that a market exists for it. Same goes for an app. You can build it. You can get it into the app store. But if it's not something people want, your efforts will be for naught.
Your app must meet these eight basic criteria, or else it's not worth the investment:
1. It must be designed around business growth objectives.
To justify the necessary investment, your app must be aimed at promoting the growth of your business, whether it does so by making it easier for your customers to buy from you or keeping your brand at the forefront of their awareness.
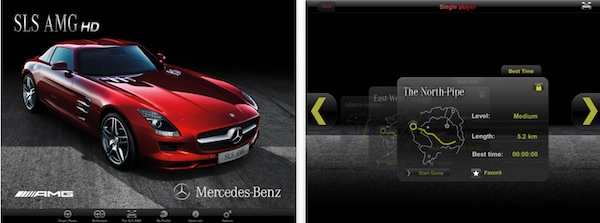
Sure, plenty of big names have created vanity apps that don’t serve a business growth function, but that’s not a luxury the average company can afford. For example, Mercedes offers an iPad game called SLS AMG HD that allows users to put their driving skills to the test through a series of tunnel challenges.

Sure, it’s a slick-looking gimmick. But is it actually doing anything to improve the company’s bottom line? Does anyone who is inclined to buy a Mercedes really need an iPad racing game to tip them over the edge?
An app in and of itself is not a marketing campaign. If your goal is to boost the visibility of your brand, creating an app is a very indirect and costly means to reach your desired end.
Remember that you'll be competing with hundreds of thousands of other apps to be discovered by smartphone users. Your chances of creating something so new, so different and so out-of-the box that it will go viral and jump to the top of the download charts are slim to none.
What's more, even the number of downloads your app gets is no guarantee of ongoing exposure to your customers. According to a recent
study, as many as twenty-six percent of apps are opened only once after download.
With odds like that, if your sole purpose is elevating the visibility of your brand, there are no shortage of other tactics – from SEO to pay-per-click advertising to social media-based PR campaigns – that will likely deliver a better ROI.
2. Its utility must be customer-driven.
No matter what, your app development process shouldn't be an exercise in ego-stroking. Forget what you think is cool or cutting-edge and look at your app through your customers' eyes.
For your app to be successful, it needs to offer something people want, whether that's in the form of utility, convenience, content or all of the above.
For the most part, your customers use their mobile devices for one of two purposes: productivity or entertainment.
If you want to create an app that entertains, be prepared to bring the big guns because you're competing in a space with the heavy-hitters, from Facebook, Twitter and YouTube to a slew of professional game developers.
The productivity space is easier to enter, but conquering it is still no easy feat. A useful productivity-oriented app must make it easy for your customers to accomplish the types of tasks they commonly perform while on-the-go.
If your app is content-driven, it needs to be encyclopedia-worthy to warrant a spot on the reference shelf of your customer’s mobile device. It must be comprehensive and updated frequently, and its interface must be ultra-searchable and scannable.
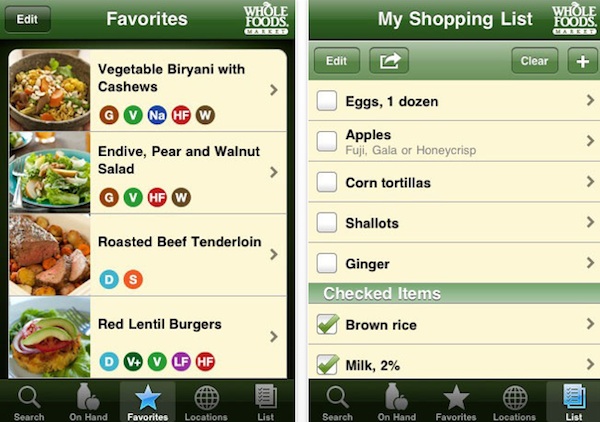
Whole Foods offers a great content-based app. Users can search its extensive library of recipes by keyword, input ingredients they have on-hand to get suggestions and create shopping lists on-the-fly. Search results are even classified by dietary preference, such as gluten-free or low-fat.

This type of utility aligns squarely with Whole Foods’ target market. Undoubtedly, their app is the go-to resource for many health-conscious, time-strapped working parents who leave the office with no idea of what they’re going to make for dinner when they get home.
3. It must offer an optimal balance of usefulness and simplicity.
Your app should not attempt to be all things to all potential users, or it will be doomed to failure.
Likewise, it also shouldn't simply be a mirror of your website's features. If that's your plan, you'll be better served by optimizing your existing site for mobile browsers.
Generally speaking, the more features you try to cram into an app, the less intuitive it becomes to use.
And as hard as it may be to imagine, app users are even less patient and more fickle than Web surfers. If your app is difficult to figure out or frustrating to use, they'll wipe you from their phone with nary a second thought. Therefore, it’s critical that your app’s purpose is clearly defined and that its functionality is streamlined.
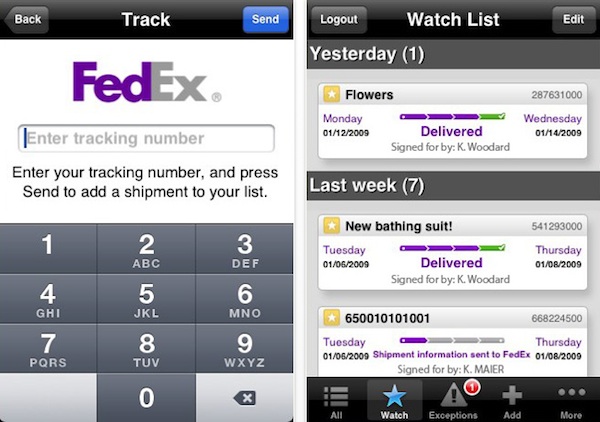
The FedEx Mobile for iPhone app is a perfect example of this balance of utility and simplicity. FedEx is a massive global corporation that offers a broad array of services to a highly diverse customer base.
Its app, however, is limited to four main functions: obtaining a quote, creating a shipping label, tracking a package and finding a location – exactly the type of time-sensitive features you need at the ready when you’re trying to get that all-important document out in tonight’s shipment or awaiting an important delivery.

4. It must be mobility-oriented.
There are some tasks people like to do on their phones and some they do not.
Any task that involves too many steps and is not urgent in nature is not going to be something your customers would choose to do on their phone rather than just waiting until they are in front of their computer screen again.
5. It must take advantage of the mobile device’s unique features.
Mobile devices have a number of built-in features that even many laptops don’t necessarily have, such as GPS, the ability to deliver push notifications, a camera and video camera. If you don’t plan to tie the utility of your app to any of these functions, it’s hard to justify creating a dedicated mobile app rather than just enhancing your current site to provide an optimal experience for mobile users.
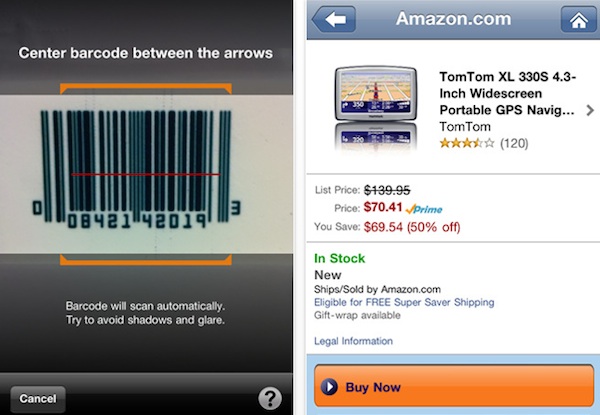
Amazon's Price Check is a great example of an app that takes advantage of the phone's camera function to allow users to scan barcodes and compare prices on-the-go.

GPS is a little more tricky to use wisely. A lot of branded apps – from Gap's StyleMixer to USPS Mobile – use GPS to allow users to find their closest brick-and-mortar location. As an auxiliary feature it's a nice convenience for users who are already plugged into the app, but this type of function is not enough to justify the existence of an app in and of itself, as there are plenty of other mapping and searching apps that can deliver the same information with broader utility.
Also, you should weigh the pros and cons of integrating push notifications carefully. If you can provide legitimate value to your customers with timely alerts, that's fine. But if you cross the line into intrusiveness, you're just asking to get deleted.
6. It must be applicable to a broad customer base.
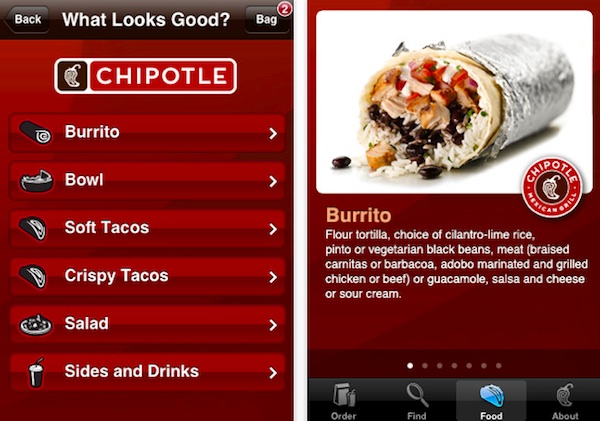
The Chipotle Mobile Ordering app lets users place a completely customized order and pay directly from their phone in advance of arriving at the store. For a national chain with thousands of time-starved customers who have little patience for waiting in line, the app represents the perfect marriage of utility and marketing savvy.

But apps like this require a certain scale to make sense.
If you're a mom-and-pop bakery, you could theoretically develop an app that would let your customers design their own cupcakes and place their order right from their phone. While it would surely be a fun gimmick, it doesn't fulfill a broad-based need, and the app's ability to generate additional revenue would probably never offset the cost to create and maintain it.
7. It must be well-designed and thoroughly tested before launch.
The app marketplace is no place for experimentation. You have to get it right out of the gate.
If you go live prematurely with an app that's underdeveloped, lacking utility or plagued with bugs, your bad reviews will haunt you for a long time. What's more, disenchanted users won't be likely to give you another shot even if you come out with something better later.
8. It must continue to evolve.
If you’re going to get into the app development game, you must be prepared to be in it for the long-haul. Once you launch your app, your job is only just beginning.
App developers have raised the bar of user expectation for updates. You must monitor your feedback and respond with interface tweaks that provide a better experience. You should also add to and improve upon the functionality of your app regularly and keep it fresh with current data. If users see an app that has gone stale on the shelf, they're not going to be inclined to download it.
Behind every superstar website there is an architect, scrutinizing every single detail, cutting through the nonsense, and challenging every aspect to craft a masterpiece that gets noticed and gets results.