Left in the Dark? The Pitfalls of Taco Bell’s #OnlyInTheApp Social Media Stunt
November 2014
By Jeremy Girard
Taco Bell recently unveiled a new mobile app, available for both iOS and for Android, that “gives consumers complete access to every Taco Bell ingredient to create what they want, when they want it – all in the palm of their hand.” The app allows customers in drive-thru or in their dining room to order and pay for items directly on their mobile device.
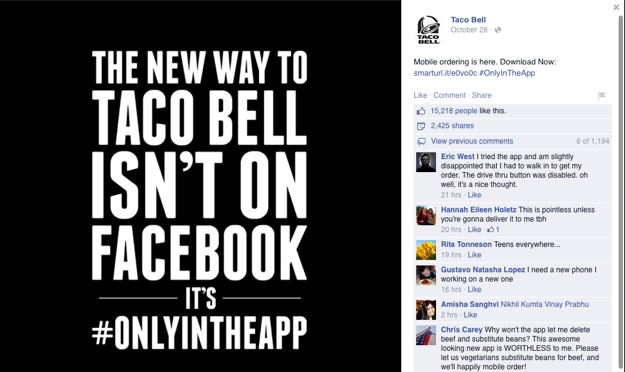
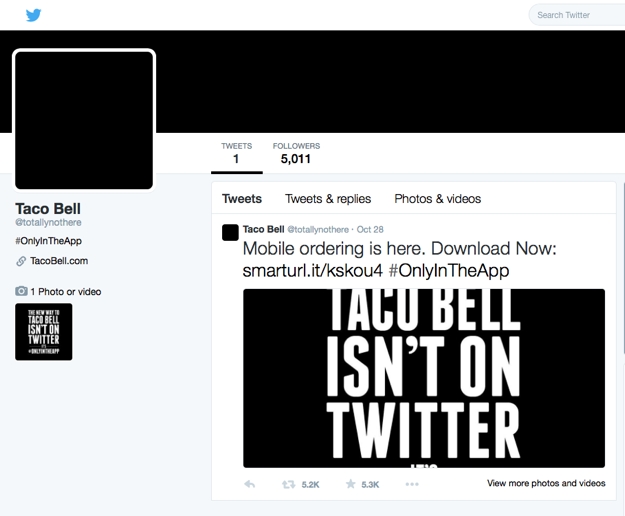
The app itself may be a great idea, but the marketing push behind this new addition from Taco Bell is certainly raising some eyebrows. The company decided to “go dark” on their social media platforms and on their website, replacing their normal content with a black background and a large message that says that “the new way to Taco Bell isn’t on the Internet, it’s #onlyintheapp”, using a hashtag that they have created for this campaign.

While I can appreciate the company’s desire to focus heavily on marketing this new feature, doing so at the detriment of all their other messaging and marketing channels is short-sighed. In this article, we will take a look at the possible benefits of this “all in” approach and why Taco Bell may have done this, as well as the pitfalls of this type of campaign and putting all your eggs, or in this case all your tacos, in one basket.
Information on demand
We live in world where immediate access to information is now expected. Have a question? You can whip out your phone or open the web browser on your desktop computer and hop over to Google for the answer. The same holds true for the services we use or products we buy, including menu items and locations or contact information for restaurants. Having worked on websites for restaurants in the past, I can tell you from experience that this information, menu and locations/contact, are some of the most heavily requested pages on those sites. Taco Bell’s current marketing approach, and their decision to “take down” their normal website in favor of a marketing message and nothing BUT a marketing message, is not a customer-friendly decision because it runs contrary to the information on demand culture that our customers have come to expect from websites.
Now, to be fair, Taco Bell did not actually take down their entire site. If you run a search engine query for “Taco Bell Menu”, you can find those pages still live on the Web, but you have to work for it! Their current homepage, which is where their visitors will likely go, includes no links to the other pages of the site. If a customer needs menu information, or if they are looking for something like a location’s address or phone number, they will have to go out of their way to dig that information out. That is asking a lot of a person and few customers will go to those lengths.
What they want versus what you want
Taco Bell’s current campaign is a perfect example of placing a company’s needs before their customers’ needs. The marketing message that now dominates Taco Bell’s media properties is what they want people to know about. There is nothing wrong with promoting a new service or product, but by removing easy access to the rest of the information their customers may want, they are ignoring their needs in place of their own.
What if a customer comes to the site to find nutrition information, only to be greeted by a message to download this new app. Is that a good customer experience? Perhaps they do not have an iPhone or Android device. This message is lost on them and they are at a dead end. This is a lost opportunity. Saying that this information is “not on the Internet” and instead forcing them to download an app is like saying “we don’t care how you want to access this information, we want you to download an app and we won’t give you that information unless you do so.” That may sound harsh, but that is absolutely how this decision comes across.
Yes, there is value in putting a marketing campaign front and center in big way like this. Taco Bell’s new app is certainly being talked about, but most of the chatter I am hearing is not about the app itself or how great or convenient it is, it is about the company’s decision to market it in this way, with the rest of their messaging and information absolutely non-existent.
A better approach would have been to market this new app in a big way with a bold, prominent placement across all their media channels, but to also include easy links to the normal website and social media content. With that approach, they could still ensure that their message comes across loud and clear, which is what they want, but they would not be ignoring what their customers want because that information would still be easily accessible.
Ignoring the conversation
Another interesting (and not in a good way) aspect of Taco Bell’s “going dark” campaign is what they are doing on social media. Their Facebook page currently includes only 1 post with a message similar to their website about the new app. The Taco Bell logos and everything else have been removed.

What this page does have are comments – 1,194 of them as of this writing. If you read through those comments, you will find people complaining about the removal of the website content, the lack of delivery services, and many random slams on Taco Bell in general. Bottom line, there is a lot of negativity on this page, but Taco Bell is nowhere to be found in those comments. Their “going dark” campaign also includes them removing themselves from the conversation. This is not how social media works.

Social media is all about engagement and conversations. If you put something out there, especially something like a new service like this, you should be prepared to answer customers’ questions and have those conversations. Taco Bell has yet to do this. Instead, they have “gone dark” and are nowhere to be found.
A better approach
When you have an important message to convey to your audience, you want that message front and center. There may be the temptation to take the same route that Taco Bell did and remove all your other content in favor of that message. Yes, people that visit your site will see it because that is all that there is to see, but is that the end goal? No, you do not want customers to only see your message, you want them to see your message and take action. Preferably, you want them to take the action that this campaign is focused on, but if they cannot do that, you do not want them to hit a dead end.
In the case of Taco Bell, someone without a mobile device that can download the app, or someone with no interest in downloading that app, has hit that aforementioned dead-end. There is nowhere else for them to go other than away from Taco Bell. That is a lost opportunity.
For your own marketing campaigns, you want to ensure that if you put a message front and center, you also make other paths available for people who that message may be lost on. Bottom line, you do not focus on one message or campaign at the expense of everything else you have to say and offer – and you never take yourself out of the conversation! When customers are talking about your company and what you are doing, that is a golden opportunity to respond and start a conversation. If you instead decide to “go dark”, you miss that opportunity completely.
In closing
I expect that this campaign is a temporary one for Taco Bell. Soon enough, their website and social media will be back to normal, but in the meantime, all I see in this marketing push are missed opportunities and ill-informed decisions.
When planning your own campaigns and messages, speak to your marketing team or agency and always ask yourself whether your plans focus too heavily on what you want instead of what your customers need. The key to a successful campaign is finding a way to address both of these needs and tie together your company’s goals and those of your customers.
Jeremy Girard has been designing for the web since 1999. He is currently employed at the Providence, Rhode Island-based firm Envision Technology Advisors and also teaches website design and front-end development at the University of Rhode Island. In addition, Jeremy contributes regularly to a number of websites and magazines focused on business and the Web, including his personal site at Pumpkin-King.com.