Website Design for a Multi-Device World
November 2012
By Jeremy Girard

The array of devices through which people interact with online content is larger and more diverse today than ever. To underscore the point, try this little exercise – take a look around your house and find every device you own that can access the Web. For me, the list looks like this:
- Desktop computer
- Laptop computer
- Netbook computer
- iPod touch (x2, each a different generation)
- iPad
- Kindle (x2, each a different version)
- Android phone (HTC EVO)
- Gaming system (wii)
Each of these devices has a different screen size, and the experience of accessing web content is different on each.
That’s why, if you want to ensure that your website will provide an experience that truly engages your audience, it must be designed specifically for this multi-device world in which we all live today.
The multi-device user
The multi-device world is populated by multi-device users. While a staggering variety of devices are, indeed, being used to access web content today, it’s also important to remember that the same user is often using multiple different devices to access your website – and they expect that site to work well regardless of which device they happen to be using at the time.
To illustrate this point, let’s consider the scenario of an average everyday activity that occurs on the Web: mom planning the family vacation.
As she starts her day, she does a quick search on her iPhone and starts to peruse a few sites that strike her interest as she enjoys her morning coffee. Later she takes advantage of her lunch break to continue her research. She visits many of the same websites as she did before, this time reading more and delving deeper each one now that she’s seated comfortably in her chair behind her desk and has more screen real estate to work with. That evening she shares her findings with the family, flipping between sites on her iPad as they unwind on the couch. In each instance, she visits many of the same sites, and she expects them to perform just as well no matter which device she has in front of her.
More than just mobile phones
You have likely been introduced to the concept of “mobile websites” and have been told that your company needs one, but as the scenario above illustrates, the multi-device landscape encompasses much more than just large desktop monitors and small handheld phones. There are many devices and screen sizes in between, and your website must be equipped to work well on all of them. That’s why a separate “mobile-only” site is not the best way to serve the needs of the multi-device user.
A mobile-only solution relies on technology that detects when your website is being accessed via mobile phone and redirects the user to a completely separate version of your site – one designed specifically for the typical screen size of a smartphone. These mobile websites often feature less content and fewer features in order to minimize both navigational complexity and load time.
The problem with the mobile-only approach is that it only addresses the needs of one specific type of device. Large desktop computers get the “normal” browsing experience while mobile phones get a smaller, more streamlined version.
But what about the multitude of devices that fall between these two extremes? How do we serve them effectively?
Going responsive
There are a number of deficiencies with a mobile-only approach, but the inability to serve today’s broad array of devices is the most detrimental.
If the mobile version of your website offers less content and fewer features than your desktop site, you run the risk that a user will be looking for content that you have decided to eliminate from your slimmed-down mobile site. This is a problem, because when a user comes to your site looking for something specific and they can’t find it, their natural response is to go looking for it somewhere else – which usually means your competitor’s site.
After all the effort your put into attracting users to your website, anything that drives them away – like a user experience that is not optimized for the device they are using – runs counterproductive to your goals. So how can you embrace this multi-device world and ensure that your website can succeed in it? It’s time to go responsive.
What is responsive web design?
Responsive web design is an approach that has gained much favor and momentum in the web industry in the past few years – in part because it offers a solution to many of the limitations that mobile-only websites face.
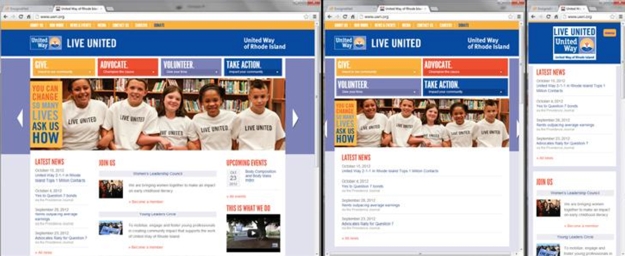
A responsive website is one that intelligently rearranges its layout based on the size of the user’s screen. For instance, let’s say your site normally presents its content in three columns. The smaller a screen gets in size, the more problematic this layout can become, as the columns become so narrow that their content is unreadable and their buttons are un-pressable.
With responsive design, when a visitor is using a tablet in portrait mode or a laptop with a very small screen, those three columns reflow into a two-column layout that is better suited to the dimensions of those screens. For handheld phones, the design shifts to a single column of content with text and links that are large enough to be easily read and touched even on a very small screen. In this way, you have one website that “responds” to the multi-device user, adjusting its layout based on the particular device they are using – hence the name responsive design.

The benefits of responsive design
Efficient maintenance
It’s hard enough to keep one website updated with timely, relevant content; updating content across multiple websites is even more challenging.
When you go the mobile-only route, you end up with multiple websites to maintain. With a responsive approach, however, you have only a single website to manage. This makes it easier to keep your content consistent, because anytime you make a change to your website, that change is seen by all visitors regardless of the device they are using.
Zero gaps
As we saw earlier, supporting the multi-device user means being able to accommodate more than just large desktop screens and small handheld devices.
A responsive web design approach does indeed address these two extremes, but it also fills all the gaps in between, adapting its layout to perform seamlessly on the widest range of screen sizes and devices possible. This is especially helpful for those users that jump from device to device, as described earlier, because the site will adjust to their needs and present them with a consistently good experience regardless of their choice of device.
Adaptability
Because a responsive website design will reflow based on the screen being used to access it, your website will be equipped to support not only those devices that are popular today, but also those that we don’t even know about yet.
As new devices are released – some of which will undoubtedly also introduce new screen sizes or resolutions to the market – you can rest assured that your responsive site will do its best to present an optimal experience by “responding” to whatever type of screen it might be presented with.
Go big
While much attention is paid to how your website will handle smaller screens such as those on smartphones, there is another end of the spectrum to consider: large devices.
A responsive website can not only reflow its layout to present an optimal experience for small screens, but it can also do the same for very large screens. Large screens are often neglected in website design because even sites that are engineered for desktop monitors are not built to suit many of today’s widescreen displays. However, a responsive approach can allow your site to stretch its legs a bit in order to better fit bigger screens, making use of the additional space to better communicate your organization’s message.
Cost effectiveness
Since responsive design means you need only a single website, deploying this approach can often be much more cost effective than developing separate websites for different devices. This cost effectiveness is compounded further over time as you save the added expense of having to update, maintain and host separate sites for desktops, mobile phones, tablets, etc.
The challenges of responsive design
While there are a number of advantages to responsive design, there are a few challenges as well.
First, responsive design is not a feature that you can simply tack on to your existing website. To be done right, a responsive approach requires you to redesign and redevelop your site from the ground up so that responsive logic can be built into every aspect.
Another challenge of responsive design is that, if not done properly, it can result in loss of performance for users on devices where bandwidth is a concern. Often the small-screen version of a responsive design does away with some of the elements that exist solely for aesthetic purposes (large background images, for example). When such elements are “turned off” for smaller devices, if not configured properly, they might still be sent to the device anyway, meaning those devices are required to download excessive and completely unnecessary data that negatively impacts performance. To avoid this pitfall, make sure you’re working with a team that’s experienced in responsive design and has the technical expertise necessary to ensure that your site tailors both its layout and performance to deliver an optimal experience for any device.
Embracing the multi-device world
Traffic to websites from devices other than desktop computers has risen dramatically in the past few years, and industry analysts predict that number will continue to soar in the coming years. Looking at the hundreds of websites that I help maintain and manage, I am seeing an average of about 30 to 35 percent of all traffic coming from mobile devices of one kind or another and even a few sites where mobile traffic is nearing 50 percent.
As we head toward a future where more than half of our website traffic will come from visitors not using a traditional desktop computer, now is the time to ensure that your website is armed to compete effectively in a multi-device world.
Jeremy Girard has been designing for the web since 1999. He is currently employed at the Providence, Rhode Island-based firm Envision Technology Advisors and also teaches website design and front-end development at the University of Rhode Island. In addition, Jeremy contributes regularly to a number of websites and magazines focused on business and the Web, including his personal site at Pumpkin-King.com.