Best of Charlotte Website Design
December 2009
By The Craftsman
The fundamentals of good website design are simple and universal: Provide a clean, uncluttered interface that is intuitive for the end user and that works seamlessly with meaningful content to offer an engaging and memorable experience. In reality, however, these seemingly basic principles are all too often overlooked in the development process.
Below are five sites from Charlotte, North Carolina, that exemplify what can be achieved when these fundamentals are successfully defended and put into practice. These sites are proof that great design is not the domain solely of corporate giants and glamorous consumer brands but can be attained by companies of all sizes, in all industries and with any budget.
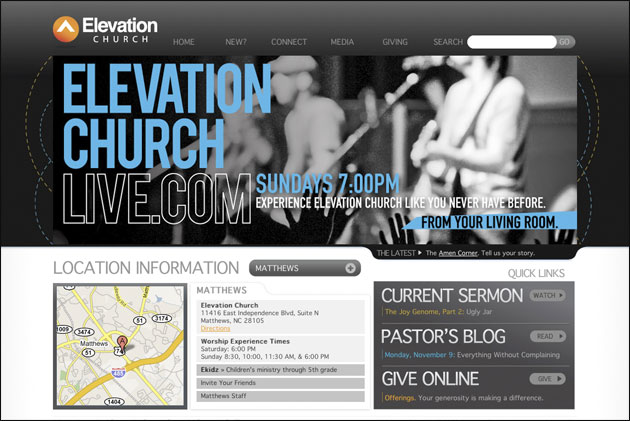
Elevation Church

This site offers a clean design that does a good job of providing funnels that quickly direct the user to key areas within the site. Nice features include rotating graphics (that aren't Flash-based, for the record) and a hidden video element that only appears if you are interested. In addition, they have successfully integrated various microsites that handle a live broadcast feature, blog and fundraising campaign.
Also noteworthy are the ways in which the site allows those who opt to view the service online opportunities to participate in a traditional churchgoing experience. These include the “connection card” feature that allows users to submit contact information and comments, a function for taking notes on the sermon and a donation module for making a weekly offering online.
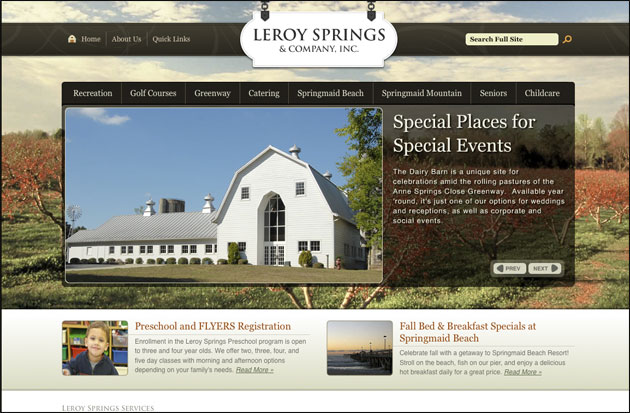
Leroy Springs

This elegant design captures the spirit of Leroy Springs, a company that has long been known for providing high quality recreation programs and services in the Carolinas. The site is well-organized, and the front page gives the user direct access to information about the company’s many recreational facilities. The attention to detail here is evident right down to the icons.
Flash slideshows in each major content area provide an engaging overview of features and service offerings. While the banners could have been created without Flash, the site does allow the user to navigate without the the plug-in, and they provide alerts that something is broken instead of just letting it fail silently.
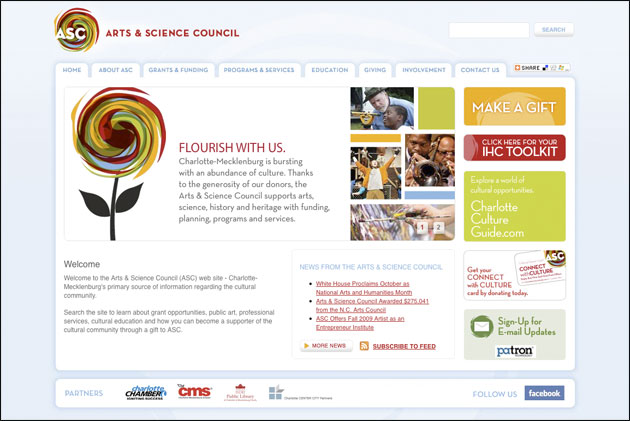
Arts and Science Council

Serving the primary purpose of conveying information about grants, programs, education and more, this site successfully organizes a vast array of details into a format that is manageable and easy to navigate. The detailed footer provides a secondary navigation system that backs up the main navigation if javascript is disabled.
The front page is fresh, with a light background that puts the content center stage and bright colors that create an energetic feel. The footer on this page very cleverly and neatly displays a laundry list of corporate partners without creating a cluttered hodgepodge of logos that detracts from the main focus.
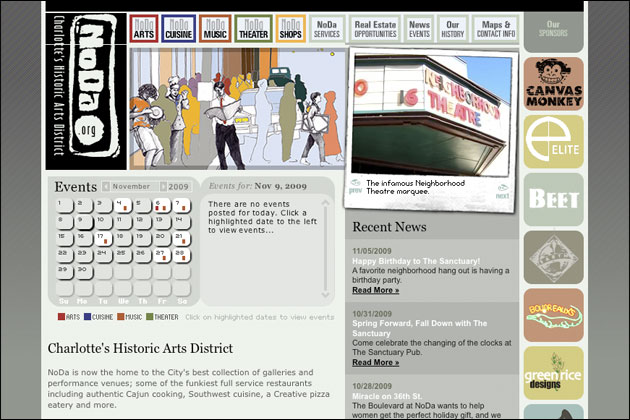
Noda Arts District

This is an excellent site that effectively captures the flavor of a very eclectic Charlotte neighborhood. Its core purpose is to promote all interests of the community — an objective that it serves well with content that is accurate, up-to-date and relevant.
Although I personally am not an advocate of Flash navigation, the developers have also wisely provided a completely functional menu so that those who can’t or don’t use Flash would never know that it was missing.
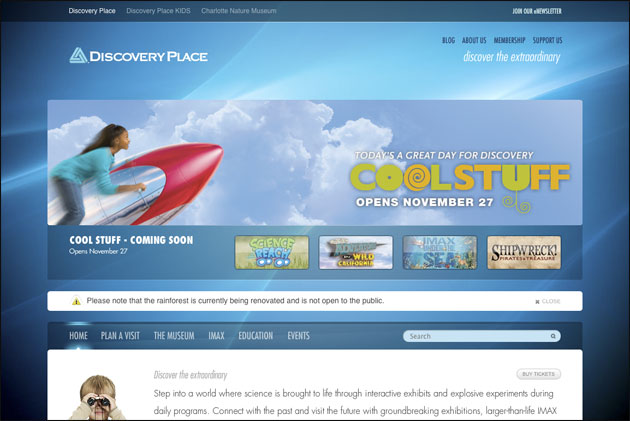
Discovery Place

This is a high-energy site for a high-energy place. Bold blue hues create a dramatic effect and make the banner area highlighting the museum’s main attractions pop.
The site uses Flash very well, but it would be advisable to provide an alternative image for the facility map in the event that the plug-in isn't available. The site footer is a nice touch that serves as alternative navigation so the user doesn't have to scroll back to the top in order to continue browsing.
Fame Foundry's Craftsman works with passion and meticulous care building intuitive interfaces, modern style and refined aesthetic.