Parallax Scrolling 101: The Good, The Bad and The Beautiful
February 2015
By Jeremy Girard
One of the hottest trends in website design is parallax scrolling. First employed by Ian Coyle on the Nike Better World site in 2011, this is a special scrolling technique wherein background images move by the camera – or in this case, your computer screen – more slowly than images in the foreground, thereby creating an illusion of depth in what is in reality a two-dimensional environment on your screen.
With its explosive popularity, you have likely seen this effect in use but may not have known exactly what it was or how parallax scrolling is reshaping the landscape of today’s Web. But just like any trend or technique, parallax scrolling is not the right fit for every site, and it does have a few drawbacks. To help you decide whether this is a bandwagon you should jump on, let’s dive in and take a look at parallax scrolling from every angle – the good, the bad and the beautiful.
The good
The obvious benefit of parallax scrolling is its undeniable visual wow factor. Even though this technique has become very popular of late, it is still not so overdone that it has become commonplace. This means that any site that uses this approach well will make a lasting impression on its visitors. In a world where every company and organization is looking for a way to stand out from the crowd, this can be a powerful advantage.
The bad
While the bold visual impact of parallax scrolling is hard to beat, there is a downside to all that eye-popping punch: due to the weight of these graphic-intensive designs, these sites generally take a bit longer to load. In our modern age of impatience, this could potentially be a deal-breaker. Many people will not wait more than a few seconds for your site to load, so if your awesome parallax scrolling means that you have a 20-second load time (which is not unheard of), that is a big problem.
The reason that parallax sites take longer to load is due to the size of the images that must be used to create this style of presentation. As a result, you must be cautious in how you implement this technique. It's easy to overdo it, thereby making your site so large and cumbersome that you’ll turn away customers who aren’t inclined to wait for the page and its images to load.
If you are considering incorporating a parallax effect on your site, be sure to consider performance and work with your web development team to ensure that all images are optimized so that your site not only looks great but also loads as quickly as possible.
The beautiful
Let’s look at a few examples of parallax scrolling that really amp up the wow factor:

The website for the movie Life of Pi illustrates the incredible journey of not only the characters in the film but also of the filmmakers who took on this challenging story.
Through the use of numerous still images taken from the film and pieced together, the implementation of the scrolling technique here gives the illusion of video content, providing an element of motion that really enhances the presentation.
Other effects used include images that start out black and white or as sketches and are colored in as you scroll down the page, as well as content that appears from the sides of the screen. In this way, the site is the perfect reflection of a film that relies heavily on visual effects, recreating that feeling of “movie magic” on the screen for its visitors.

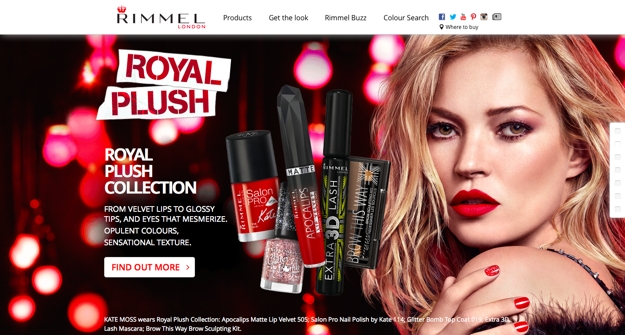
Rimmel London's site uses a traditional parallax effect, where images of the company's products appear in the foreground and scroll at a different rate than those in the background. This gives the site a sense of visual interest and perception of dimension that you simply would not get with flat, static photographs.

This site, which is a sandbox aimed at web developers, has an incredibly complex and layered implementation of the parallax effect.
The scene depicted has multiple layers of ocean waves that move at different speeds and patterns along with a lighthouse that bobs up and down to give the illusion of an undulating seascape. For added effect, users on mobile devices equipped with a gyroscope can use the orientation of the device to manipulate the way the page moves and flows.
As this intricately layered demonstration of the parallax scrolling effect shows, with so many layers and axes of motion at your disposal, there is a mind-boggling array of possibilities for the kind of experience you could design for your visitors.

The purpose behind this website is to illustrate the difference between putting your money in a bank versus a credit union.
As you scroll down the page, a series of whimsical illustrations are layered into the page to tell the story of “where your money really goes” when you put it in a bank. In doing so, a topic that is fairly dry and serious becomes much more engaging and approachable through the strength of its presentation. The end result is much more powerful than it would be had the site’s owners simply published a flat page of content and bullet points relating this same information.

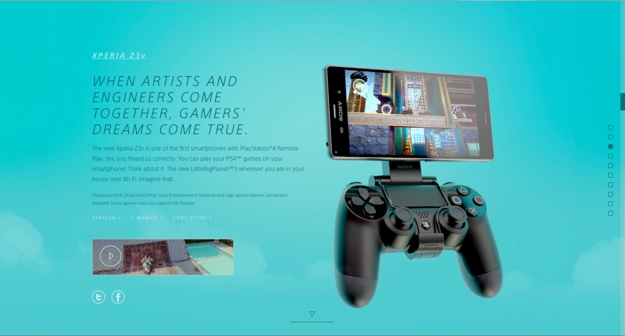
In much the same way as the site for Life of Pi, Sony uses a series of photographic images strung together to create the sensation that the visitor is watching a video in motion, as Sony’s products – ranging from a 4k television screen, speakers, a smartphone and more – appear to assemble themselves right before their very eyes.
This is a very cool presentation technique that far surpasses what traditional still photography alone could capture. Even a video of the product assembly process would not be nearly as engaging, because here, there is the added element of surrealism where the user’s scroll is what controls the build of the products.

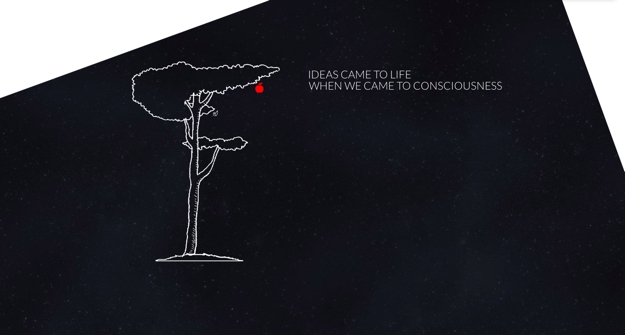
The site for TedxGUC is far less intricate than others covered so far, but it’s still a great example of how parallax scrolling can deliver a narrative via the Web.
Using nothing but elementary illustrations and some well-written copy, this approach conveys its intended message much more effectively than it could through a few paragraphs of text alone. In fact, the strength of this site is in its simplicity, which goes to show that you do not need to be as over-the-top as the Life of Pi or Sony examples in order to use make effective use of the parallax scrolling technique. Sometimes, less is, in fact, more.
But does it convert?
The million dollar question is whether parallax scrolling has any measurable impact on the power of a website to convert leads and customers. While the results are still hazy on that front, a Purdue University study from 2013 did find that “although parallax scrolling enhanced certain aspects of the user experience, it did not necessarily improve the overall user experience.” This is, of course, just one attempt to evaluate a relatively new technique, but it is noteworthy.
That being said, this particular study did not take into account the memorability of the sites included. The ability of parallax scrolling sites to make a lasting impression is one of their key benefits – one which could theoretically have a very real effect on the site’s ability to capture and convert customers.
In summary
While the business benefits of parallax scrolling are yet to be fully determined, the visual wow factor of this technique is very appealing and is one of the main reasons it has become such a popular trend. In the end, like any element of web design and marketing, parallax scrolling is something that you and your trusted web development team will need to decide whether or not it is a fit for your brand and your website.
Jeremy Girard has been designing for the web since 1999. He is currently employed at the Providence, Rhode Island-based firm Envision Technology Advisors and also teaches website design and front-end development at the University of Rhode Island. In addition, Jeremy contributes regularly to a number of websites and magazines focused on business and the Web, including his personal site at Pumpkin-King.com.